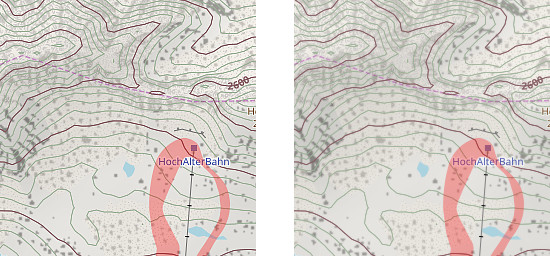
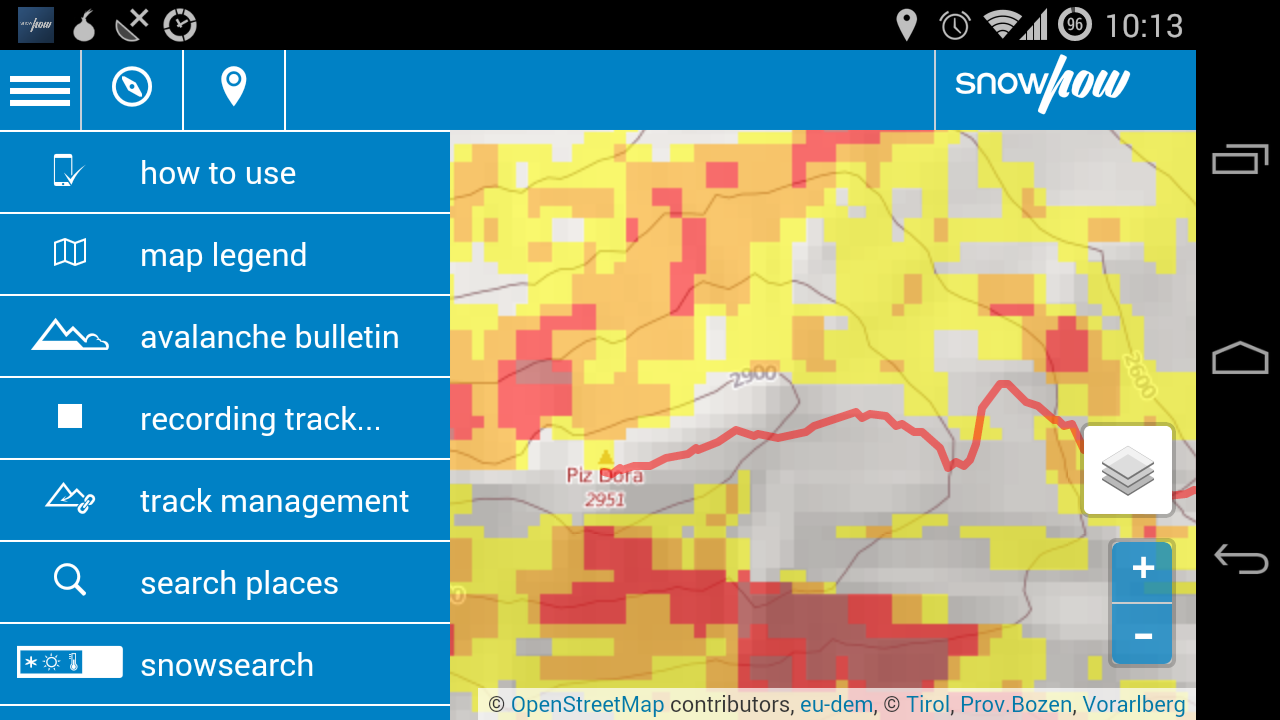
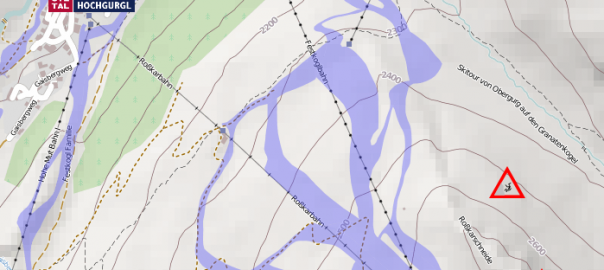
Die Karten bei snowhow-maps basieren auf den Daten von Openstreetmap und werden um Geländeinformationen ergänzt. Das Ergebnis sind über 7 Millionen Karten-Kacheln im PNG-Format für den Alpenraum, die mit Carto-CSS und Mapnik (Kosmtik) erzeugt werden.
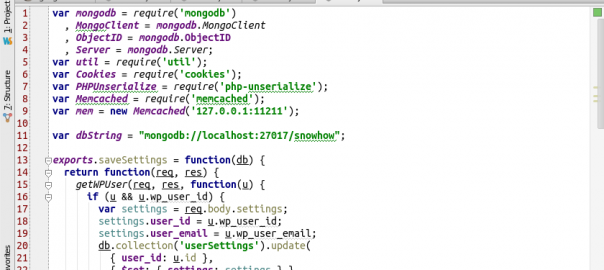
Da wir unter anderem Felszeichnung und Schummerung in der Karte verwenden, kann mit dem JPEG-Format bei relativ geringem Qualitätsverlust einiges an Platz gespart werden. Um die mächtige Dateistruktur mit einem Einzeiler von PNG in JPEG zu konvertieren und dabei noch ansprechende Dateinamen zu erhalten, kann man folgendes Kommando im Wurzelverzeichnis des Tilestore verwenden:
[Weiterlesen]